| Зарабатывай на AliExpress | |
| TOP Журналистов |
![]() | zyzy
Публикаций:
11008
|
|
|
 | |  |
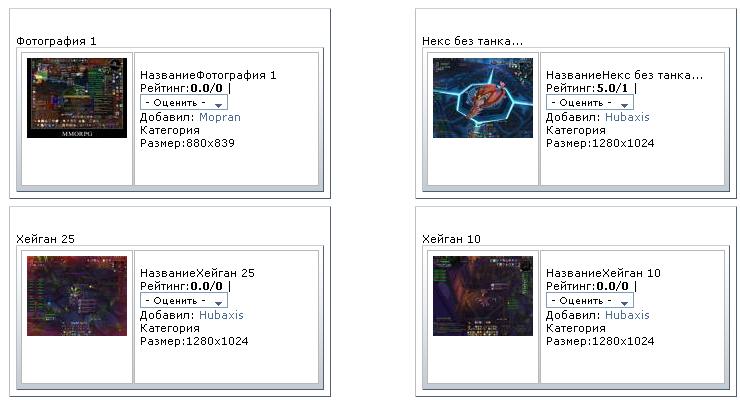
| Главная » 2010 » Февраль » 16 » Новый вид фотоальбома
12:42 Новый вид фотоальбома |

Админка » Главная » Управление дизайном » Редактирование шаблонов » Вид фотографий
Стираем там все и вставляем этот код: Code <table class="eBlock" width="50%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td style="padding: 3px;">
<br></td></tr><tr><td style="border: 1px solid rgb(255, 255, 255); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center"><div align="left">$PHOTO_NAME$</div><table class="eBlock" width="50%" border="0" cellpadding="1" cellspacing="0"><tbody><tr><td style="padding: 3px;">
<table style="padding-bottom: 1px;" width="300" border="0" cellpadding="1" cellspacing="1" height="115">
<tbody>
<tr valign="top"><td style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="20%" align="center">
<a href="$PHOTO_URL$" title="$PHOTO_NAME$ ($PHOTO_SIZE$, $PHOTO_WEIGHT$Kb)">$PHOTO$</a></td> <td style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="right">
<div class="eMessage" style="text-align: left; clear: both; padding-top: 10px; padding-bottom: 5px;">Название$PHOTO_NAME$<br>Рейтинг:<span style="font-weight: bold;">$RATING$</span>/<span style="font-weight: bold;">$RATED$</span><!--%IFEN19%10%--> <!--%IFTH20%11%-->| $RATE_FORM$<br>Добавил: <a href="$PROFILE_URL$">$USER$</a><!--%IFEN16%7%--> <br>Категория<a href="$ALBUM_LINK$">$ALBUM_NAME$</a><br>Размер:$PHOTO_SIZE$<br><br><span style="text-decoration: underline;"></span>
</div><br></td></tr>
</tbody></table></td></tr></tbody></table></td></tr></tbody></table> |
|
Категория: СКРИПТЫ |
Просмотров: 754 |
Добавил: theFaus
| Рейтинг: 5.0/2 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] | |
|

| Профиль |
Гость

Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!
|
| Кто с нами | Онлайн всего: 1 Гостей: 1 Пользователей: 0

|
|